GitHub OlegGromOff/borderradiusgenerator css generator for border
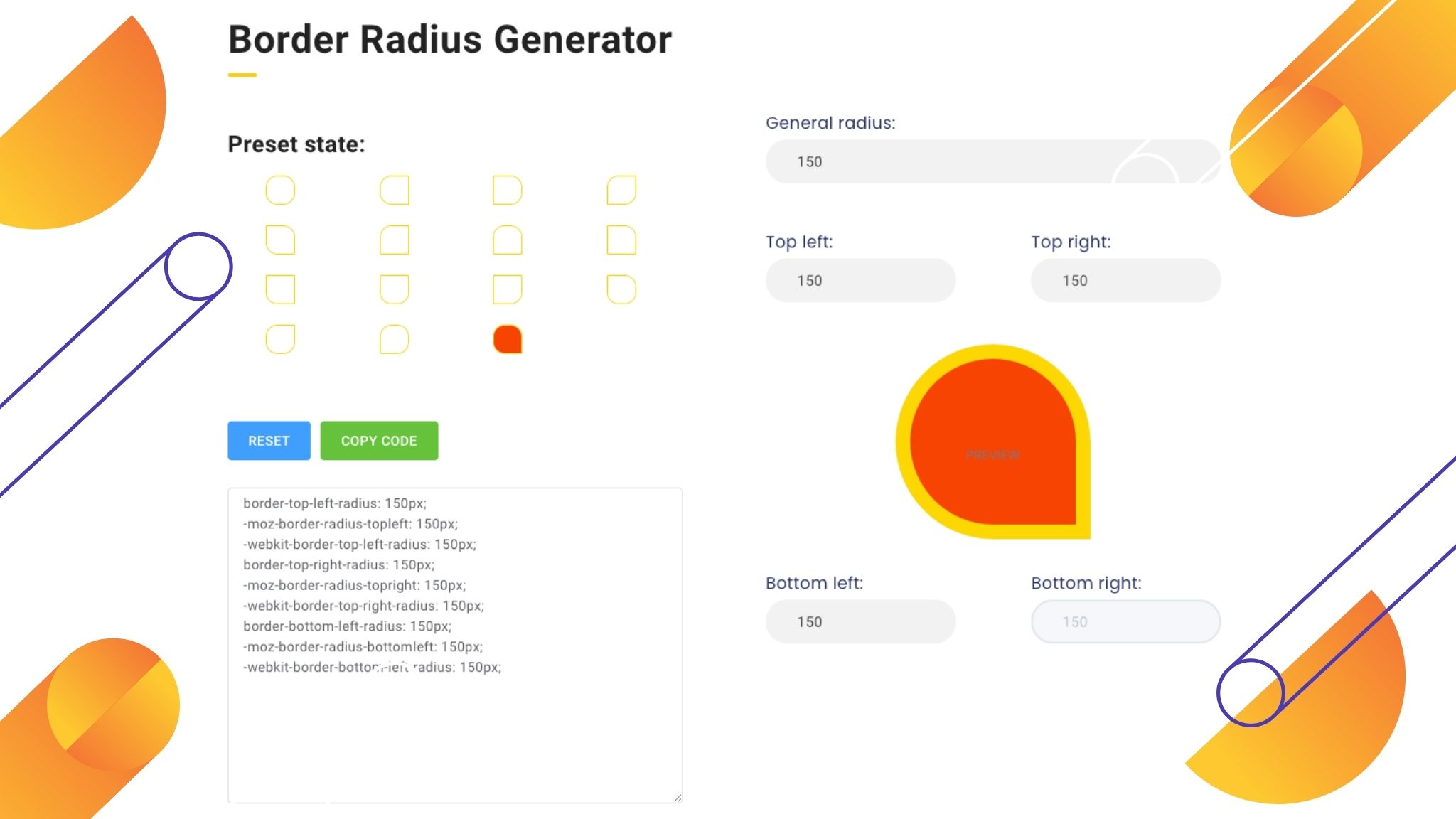
How to Configuration All px Top Left px Top Right px Bottom Right px Bottom Left px Output Generated CSS (border-radius) border-radius: 12px 12px 12px 12px; Generated CSS (border-radius) What is the Border Radius Generator? This tool can generate the CSS property border-radius.

CSS Drawing Tutorial for Beginners Red Stapler
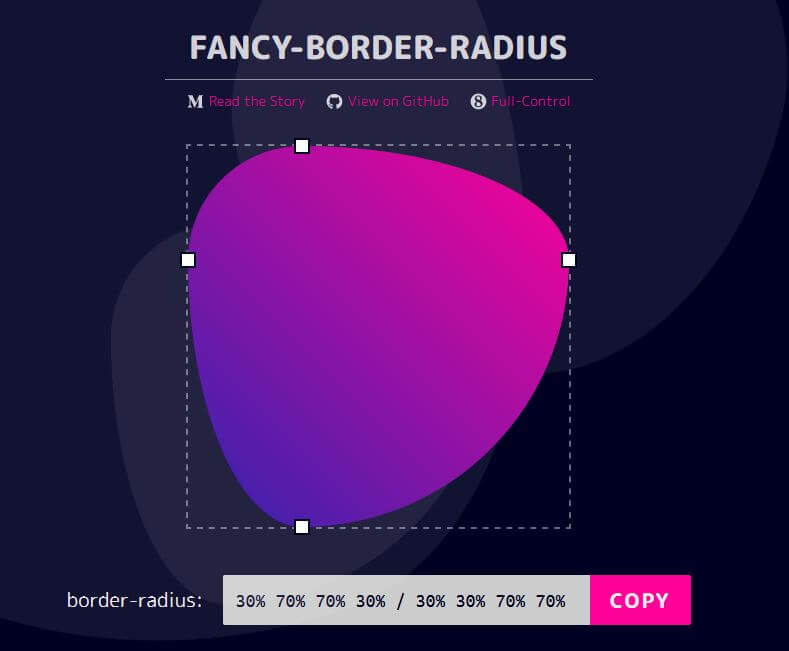
A visual generator to build organic looking shapes with the help of CSS3 border-radius property. Fancy-Border-Radius. Read the Story View on GitHub Full-Control border-radius: 30% 70% 70% 30% / 30% 30% 70% 70% copy. Custom size: Width: Height: We're open for business. Made with.

Fancy Border Radius Generator Best 4 Web Design
border-style. border-color. The first three of them follow the same schema, we can set one, two, three or four values as seen in the example bellow: border-width: 2px; A single value sets all four borders. border-width: 2px 4px; The first value sets top and bottom, the second value sets left and right. border-width: 2px 4px 6px; The first value.

Border Radius Generator by Components on Dribbble
One Value. Individual. Radius (pixels) 0. 40. Generate CSS (+ HTML) code with simple UI, by Zinglecode.

CSS Border Radius Generator Online 10015 Tools
Set the CSS border radius sizes you would like as well as the style (width, dotted, dashed solid etc.) and copy the generated code. All corners 3px Top left 3px Top right 3px Bottom left 3px Bottom left 3px Border width 1px Border style. solid. Border colour Background colour. This what your CSS border radius will look like CSS code. xxxxxxxxxx.

GitHub DayaneDamaceno/BorderRadiusGenerator Gerador de Border
A visual generator to build organic looking shapes with the help of CSS3 border-radius property. 8 Point full control. Read the Story View on GitHub Simple Version border-radius: 10% 10% 10% 10% / 10% 10% 10% 10% copy. Custom size: Width: Height: Made with.

Border radius css generator Terrain a batir
The ultimate CSS tools for web designers Gradient Generator Border Radius Noise Texture Box Shadow All Corners px Top Left px Top Right px Bottom Left px Bottom Right px Border Width px Border Style Border Color color Background Color color border-radius: 10px 10px 10px 10px; -moz-border-radius: 10px 10px 10px 10px;

Border Radius Generator
CSS Border Radius Generator. A CSS border radius property allows a user to round out the corners of an element.

Fancy Border Radius Generator
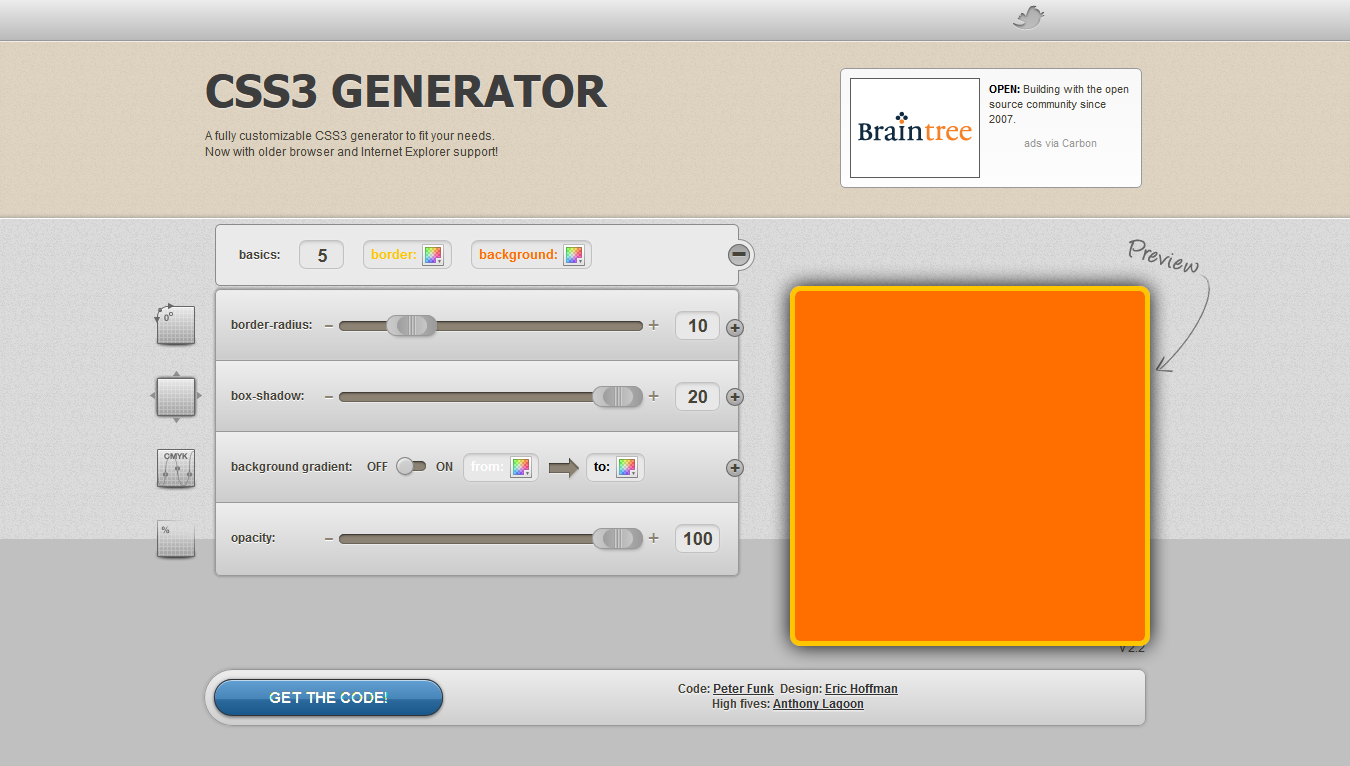
This generator will help you create the code necessary to use rounded corners ( border-radius) on your webpages. This example uses the CSS3 ( border-radius) property. You can select from having all the corners the same radius or you can customize each corner individually. Update This generator has been updated with a few more features enabled.
GitHub elharony/BorderRadiusGenerator A CSS3 Border Radius
CSS Border Radius Generator. CSS Border Radius Generator tool easily generates CSS code for rounded corner borders. You can customize curves on any side. by Wbify. Include Gecko Prefix: Include Webkit Prefix: Copy CSS. CSS border radius generator.

How To Create Border Radius Generator Using HTML/CSS/JQUERY YouTube
Border-radius generator. width. height. border-radius: 50px 50px 50px 50px / 25px 25px 25px 25px; rounded corner. select border units.

Fancy Border Radius Generator — Are.na
The border-radius property defines the radius of the element's corners. Tip: This property allows you to add rounded corners to elements! This property can have from one to four values. Here are the rules:

Creating art with CSS
CSS Border Radius. a service by The Bijani Company. WebKit Gecko CSS3. CSS border radius generator for lazy people.

Fancy Border Radius Generator の使い方 Benrito
Border Radius. CSS Generator. Options. 10 px. Generate CSS border radius with our CSS generator tool. Preview the result and copy the generated code to your website.
GitHub leonardojesus/BorderRadiusGeneratorJS Border Radius
CSS Border Radius Generator is a free online tool for generating CSS border radius. "border-radius" is one of the most used CSS properties to soften corners of HTML boxes. If you use equal border-radius on all corners, it is relatively easy to apply, and you don't need any helper tool to set it.

Border Radius CSS Generator Hex colors picker
A border-radius CSS generator that helps you quickly generate border-radius CSS declarations for your website. It comes with many options and it demonstrates instantly. If you want to have cool fonts, please also try our font keyboard to help easily get fonts at Font Keyboard iOS app and Font Keyboard Android app . Pro App LLC Character Count